프로그래머스 - 프론트엔드 미니 데브코스
프론트엔드에서 검색 기능 구현해보기
https://github.com/narlo23/SW_Academy_React/tree/search
GitHub - narlo23/SW_Academy_React: CNU SW Academy React 학습을 위한 레포입니다.
CNU SW Academy React 학습을 위한 레포입니다. Contribute to narlo23/SW_Academy_React development by creating an account on GitHub.
github.com

이모지 JSON 파일을 이용해
emoji, title, description을 컴포넌트로 만들어 화면에 띄우고,
filter를 이용하여 검색을 구현하였다.
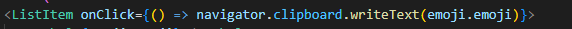
각 행을 클릭하면 이모지가 복사되는데, 이 기능은

navigator를 이용하여 쉽게 구현할 수 있다.
Context API
컴포넌트는 트리 구조로 이루어져 있다.
최상위 컴포넌트에서 가장 아래에 있는 컴포넌트로 prop을 넘기고 싶으면 차례대로 prop을 계속 전달해야 한다.
멀리 있는 컴포넌트에 데이터를 전달하고 싶다면?

이런 현상을 Prop Drilling이라고 한다.
이를 해결하기 위해
1. Redux
2. Recoil
3. Mobx
4. Context API

데이터는 Provider가 제공하고, Consumer는 받아서 쓰기만 한다.
UUID 라이브러리
ID를 생성해주는 라이브러리
npm i uuid
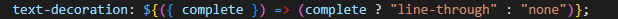
styled component도 prop을 받을 수 있다.

complete라는 prop을 받아 스타일을 설정한다.

Provider로 한번 감싸야 한다.
하석재 강사님 미팅
SPA(Single Page Application)
- React
- Angular
- Vue
Hybrid app
- React Native
- Flutter
프로그래머스 강의 시험 예정
Notion 클로닝 프로젝트 슬슬 시작해야 한다.
'SW Academy' 카테고리의 다른 글
| [CNU SW Academy] 37일차(23.01.20) (0) | 2023.01.25 |
|---|---|
| [CNU SW Academy] 36일차(23.01.19) (0) | 2023.01.19 |
| [CNU SW Academy] 34일차(23.01.17) (0) | 2023.01.17 |
| [CNU SW Academy] 33일차(23.01.16) (0) | 2023.01.17 |
| [CNU SW Academy] 01.11 보강 (1) | 2023.01.15 |